Wed Jan 29 2020
Hosting a static web-app with AWS S3 and Cloudfront
This is a step by step guide on hosting a static web-site on AWS S3 and serving it through AWS Cloudfront over https.
This article contains much of the same content as the «Hosting a static web-app on a custom domain with AWS S3 and Cloudflare» article, the main difference is that this article uses AWS Cloudfront instead of Cloudflare.
Setting up a basic web-app using AWS S3
The first step is to create the code for a web app. For this example, I'll be using a simple «index.html» file which prints "An example web app …..". The only thing to note here is that you do need an «index» file to act as the entry point / root for your web-app.
Configuring Amazon S3
Log in to the AWS console and navigate to the S3 service. Here you'll want to create a new bucket, and if you ever want to expose this app on a custom domain, then the name of the bucket must exactly match the name of your web app. It's important that the name of the bucket matches the name of the URL exactly, not including the protocol (HTTP(s)). This is because S3 uses the bucket name for routing. Let's for instance say that we want the url to be «test.kinderas.com».
Since the example URL is «test.kinderas.com», we'll create a bucket with that name. Choose a region and click next and then next again.
On the third screen in the bucket creation wizard, uncheck the boxes under «Manage public Access control lists (ACLs) for selected buckets». If you forget this you can do it later by selecting the bucket and clicking the «Edit public access setting» button on the overview page.

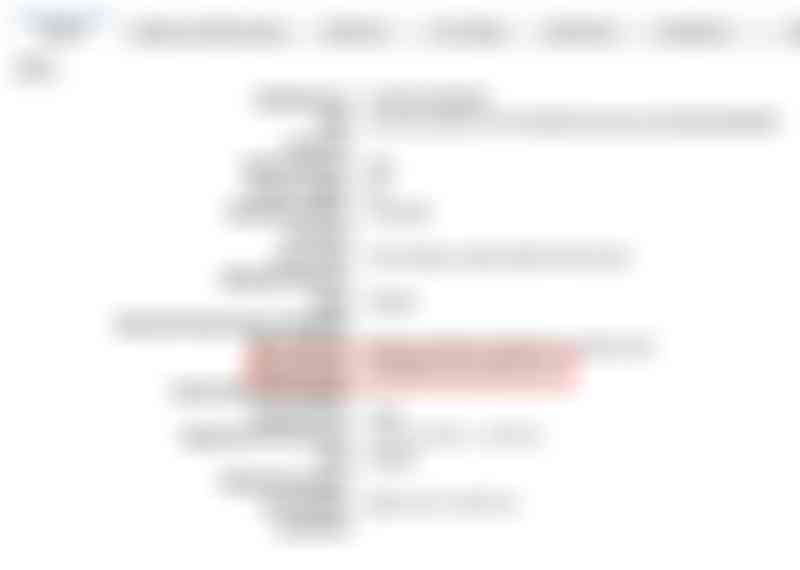
In order to have S3 use this bucket for website hosting, we need to configure a couple of things. Click on the name of the bucket and select the «Properties» tab on the top. Find the «Static website hosting» tab and click it. For the «index document» enter the filename of the entry point file, in this example, this is called «index.html». You can also upload a file which is used for errors.
Note the «Endpoint» URL at the top of the dialog. We'll need this URL for configuring the Cloudfront distribution.

Now we need to upload our web-app to have something to use for testing. Select the «Overview» tab in your bucket and upload your app, making sure that the «index.html» file is at the root of the bucket.
The web-app will not work just yet. If you visit the endpoint URL from the static website dialog it will just give you a permission error. To make it work we'll need to allow access to the bucket from the outside world.
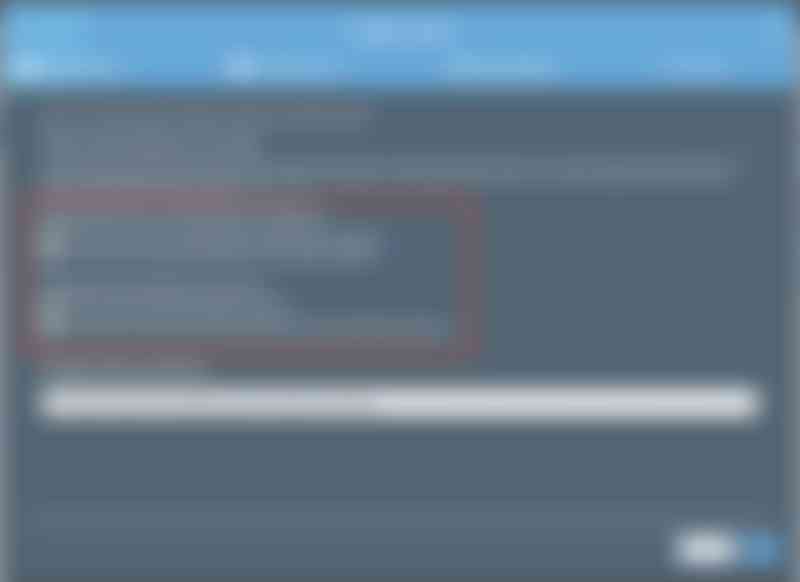
Select the «Permissions» tab from the top of the bucket settings and then select the «Bucket policy» tab. You should now see the «Bucket policy editor». Paste the JSON below into the editor and do notice the «YOUR BUCKET NAME HERE» part, replace that part with your bucket name. Also replace the «SOME LONG STRING» with an actual (different) long string. This string will be used in Cloudfront to make sure no one can visit the S3 bucket directly over http. See the image below for a full example using the name from the example web-app.

Configuring Cloudfront
Navigate to Cloudfront in the AWS console and click the «Create Distribution» button. You'll want a «Web» distribution.
Origin settings
- Origin Domain Name - Paste the URL (without http) from S3 the website hosting dialog here.
- Origin Custom Headers - The header name should be «User-Agent» and the value is that «SOME LONG STRING» you added in the S3 Bucket Policy json.
Default cache behavior setting
If you don't want caching, then set «Minimum TTL», «Maximum TTL» and «Default TTL» to 0 (zero). You can also configure how to handle http to https requests and forwarding cookies and query strings here.
Distribution Settings
(optional) If you want to use a custom domain name you need to list it in the «Alternate Domain Names». You should also create a custom certificate if you want to use a custom domain.
When you're done click «Create distribution» and wait...quite a while. What it's done you can visit your web-app at either the custom domain or the default Cloudfront domain, you'll find this by opening the distribution and looking for «Domain Name».